1️⃣ はじめに
2024年の新たなチャレンジとして、ブログ執筆の冒険を始めました。宇宙を旅する旅のお供に選んだのは、「astro-notion-blog」です。多くの方がWordPressやQiitaなどの既存の便利なプラットフォームを選ぶ中、なぜastro-notion-blogを選んだのか?
この記事では、その理由と、astro-notion-blogが私にもたらした価値についてお話します。

astro-notion-blogは、読者としてブログを閲覧する場合、他のプラットフォームと変わらないように思えるかもしれません。
しかし、ブログを執筆する立場として今回の記事の作成やYouTubeの過去動画解説に使ってみて感じた特徴は、その効率の良さと柔軟なカスタマイズ性でした。
実際に1ヶ月ほどastro-notion-blogを使用してみた私の体験を通してその魅力をお伝えします。

2️⃣ astro-notion-blogを選んだ理由
コードやプロンプト共有の最適解
私は、2023年1月にYouTubeチャンネルを立ち上げ、お休みも挟みつつでしたが何とか1年で34本の動画を投稿することができました。
私の動画はVBAやPython、生成AIを使った業務効率化が主なテーマです。そのため当初より、動画内でお見せするコードや生成AIへのプロンプトを共有して活用していただきたいという考えがあったものの、どのようにして共有するのが良いのだろう?というのが悩みの種でした。
一番に思い浮かんだのはYouTube動画の概要欄でした。
しかし、概要欄には5,000文字という制約があり、かつ、その制約の中で利用する場合でも、あまりに長文であると読みづらくなってしまうため、リンクや短い文章は共有できても、コードやプロンプトを共有する場所としてはあまり適していないと感じていました。
また、私はYouTube動画を作成する際は、Notionで台本を作成し、コードやプロンプト、学習記録もNotionにメモをするスタイルを取っていました。つまり、動画作成の前には雑多で散らばりながらではありますが、文章でも共有できるだけのメモは作成している状況でした。

そんな中で、新しいサービスと出会います。
それが「astro-notion-blog」、NotionをベースとしたオープンソースのCMSです。
CMSは「Content Management System」の略で、日本語では「コンテンツ管理システム」と呼ばれます。これは、ウェブサイトの作成、管理、編集を容易にするためのソフトウェアまたはプラットフォームです。CMSを使用することで、技術的な知識が少ないユーザーでもウェブサイトのコンテンツを効率的に管理し、更新できます。
Notionで作成済みのメモを有効活用
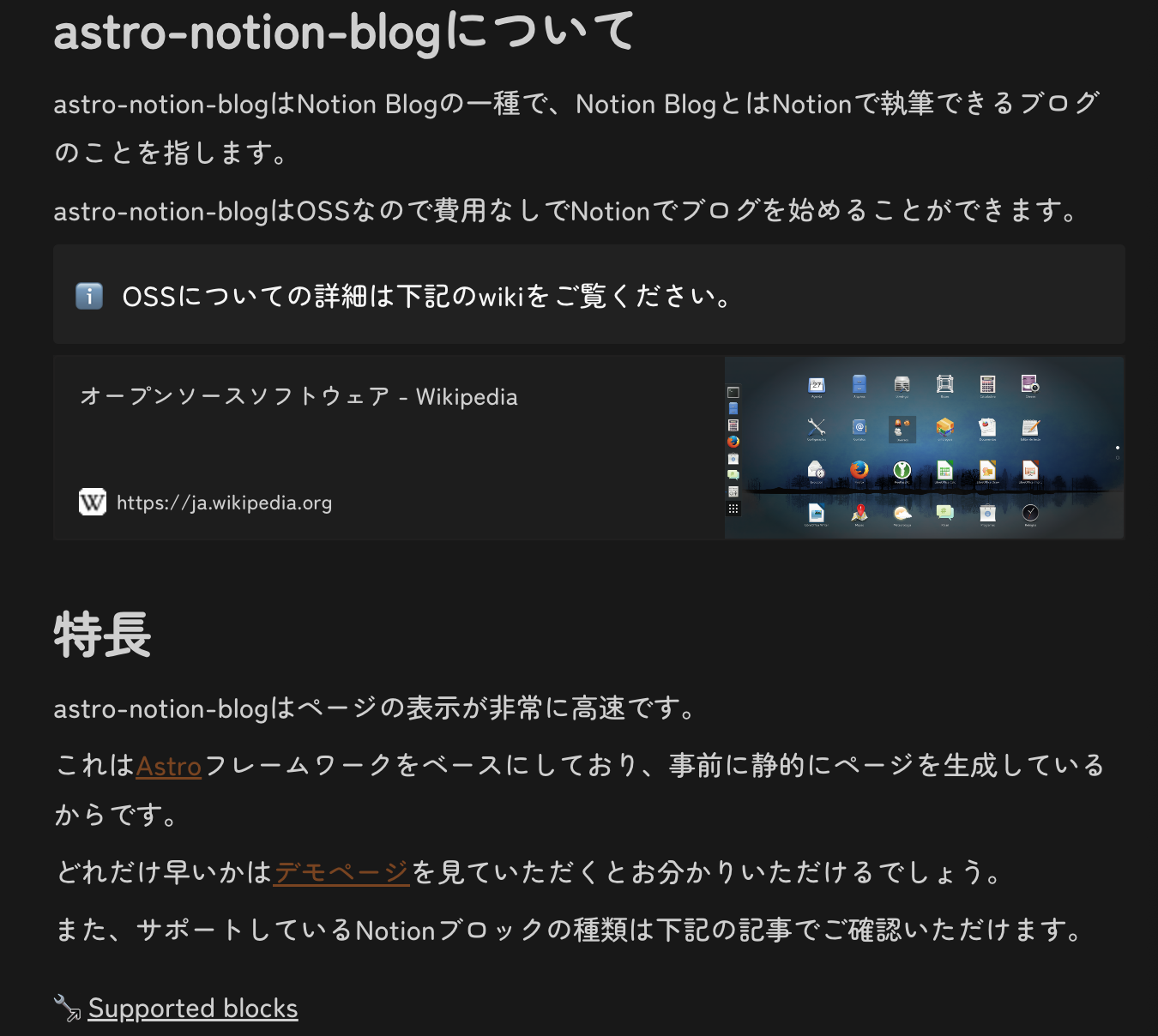
Notionで作成したコンテンツを、そのままブログとして公開できるこのシステムに、私は大きな魅力を感じました。従来のブログプラットフォームと異なり、astro-notion-blogはNotionの直感的なエディタをそのまま活かしつつ、オンラインでの公開に必要な機能を提供しています。
今までメモとして書き溜めていたNotionの文章を、(体裁を整える必要はありますが、)そのまま利用できてしまうというのが本当に画期的でした!
開発者のおとよさんに超絶感謝です!
そして、更に注目すべきは、astro-notion-blogが提供する柔軟性です。
ショートカットを駆使しながら効率よくNotionで記事が作成できるうえに、ブログの形式やデザインを自由にカスタマイズできる点は、他のプラットフォームにはない独特の利点です。この点が、私がastro-notion-blogを選んだ主な理由となりました。

3️⃣ 自分だけのブログへカスタマイズ
驚異的なカスタマイズ性
先ほども触れましたがastro-notion-blogの魅力の一つは、その驚異的なカスタマイズ性にあります。Notionでのブログ作成と公開のプロセスを通じて、ユーザーは自分だけの独自のブログを作り上げることができます。このカスタマイズ性が、クリエイティブな表現と個性的なブログデザインを可能にしています。
例えば、ブログのテーマやレイアウトを自由に変更できます。
ブログの見た目を自分のスタイルやブログのテーマに合わせて調整することができるため、読者にとって魅力的な見栄えの良いサイトを作成できます。(私のブログは現状それほどのカスタマイズは出来ておりませんが…)
また、Notionの豊富なブロックをそのまま利用できるので、テキスト、画像、動画、コードブロックなど、様々な要素を自在に組み合わせることが可能です。
プログラミングスキルを実践できるブログ
なおかつ、astro-notion-blogでは、JavaScriptの知識を活用することで、より高度なカスタマイズも行えます。これは、ブログを通じてウェブデザインやプログラミングスキルを学び、実践する絶好の機会を提供してくれています。

おとよさんが掲げるastro-notion-blogのコンセプトでもあります!
初心者から上級者まで、全てのユーザーが自分のスキルに合わせてブログをカスタマイズできるように設計されているのです。
4️⃣ astro-notion-blogのカスタマイズ例
実践したカスタマイズ例
astro-notion-blogを使用してみて、私が実際に行ったいくつかのカスタマイズを紹介します。あくまで一例ではありますが、astro-notion-blogの柔軟性とクリエイティブな可能性を感じ取っていただけるのではないでしょうか。
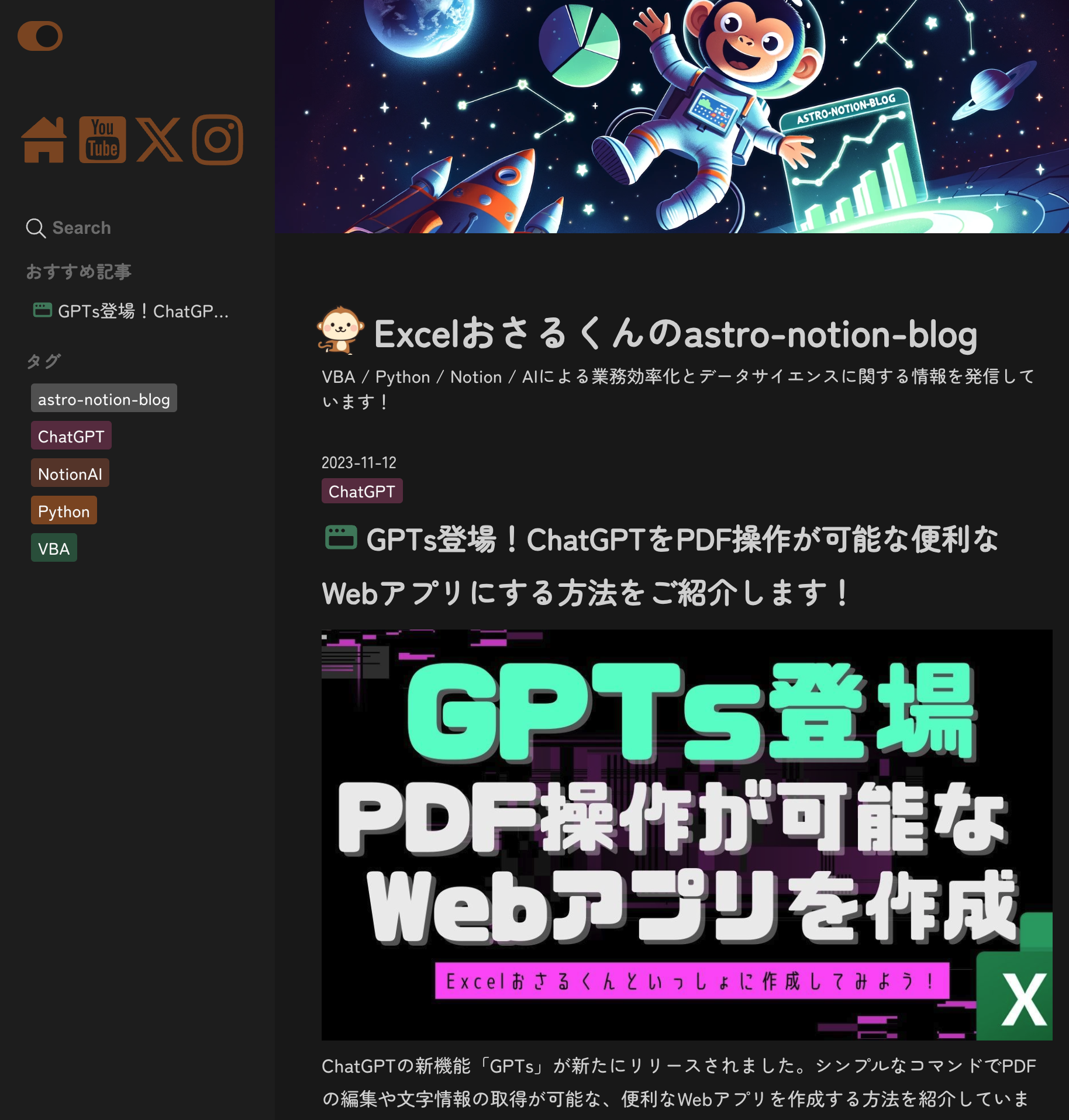
- フォントの変更: ブログ全体のフォントを変更することで、読みやすさと柔和なスタイルを表現しました。

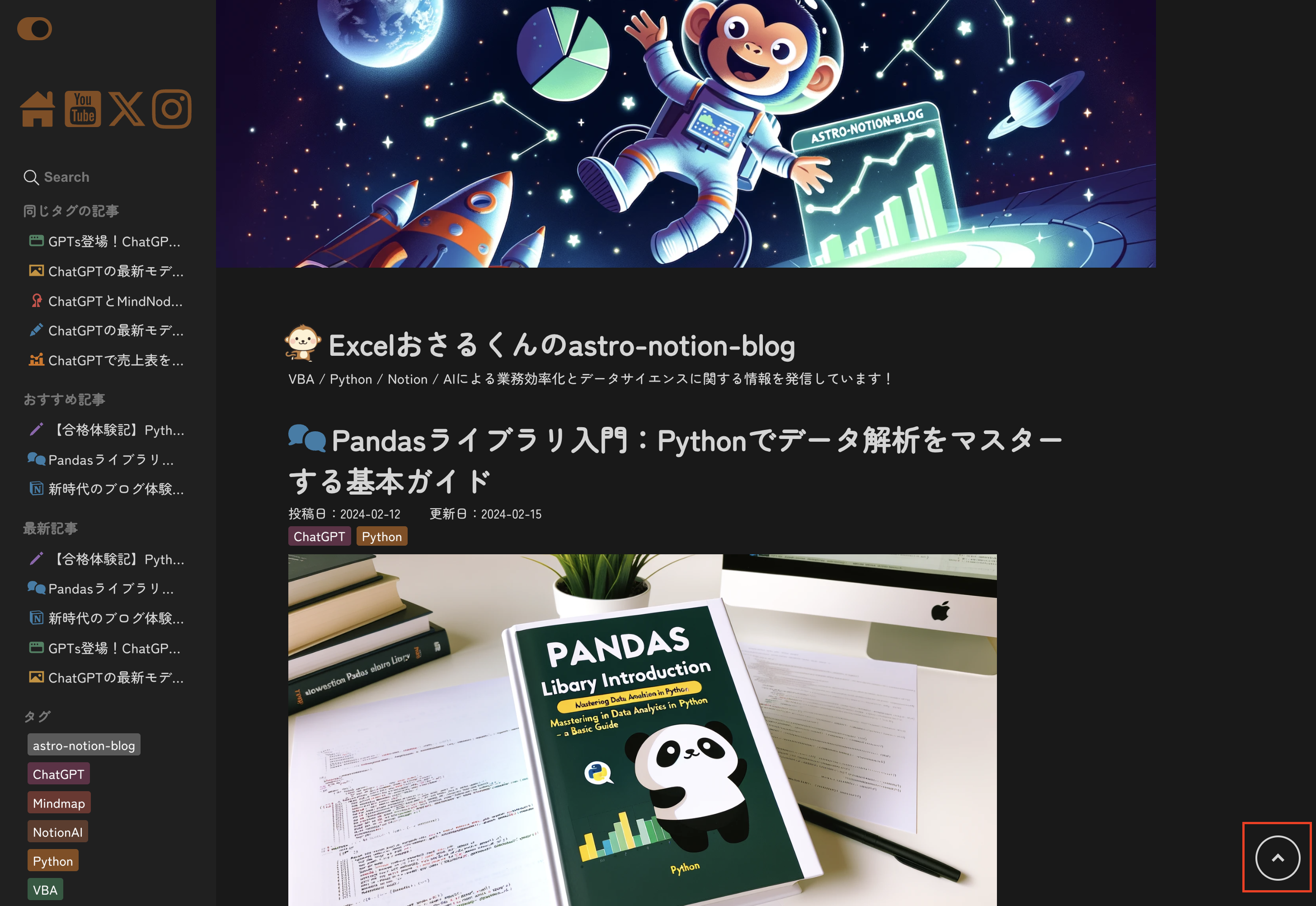
- レイアウトの変更: 既存のテンプレートはNotionのレイアウト感が強いため、サイドバーのサイズや両端の余白を、自分の好みや記事の読みやすさに合わせて調整しました。

- ダークモードのオン・オフ: ユーザーの目に優しい、ダークモードへの切り替え機能を導入しました。


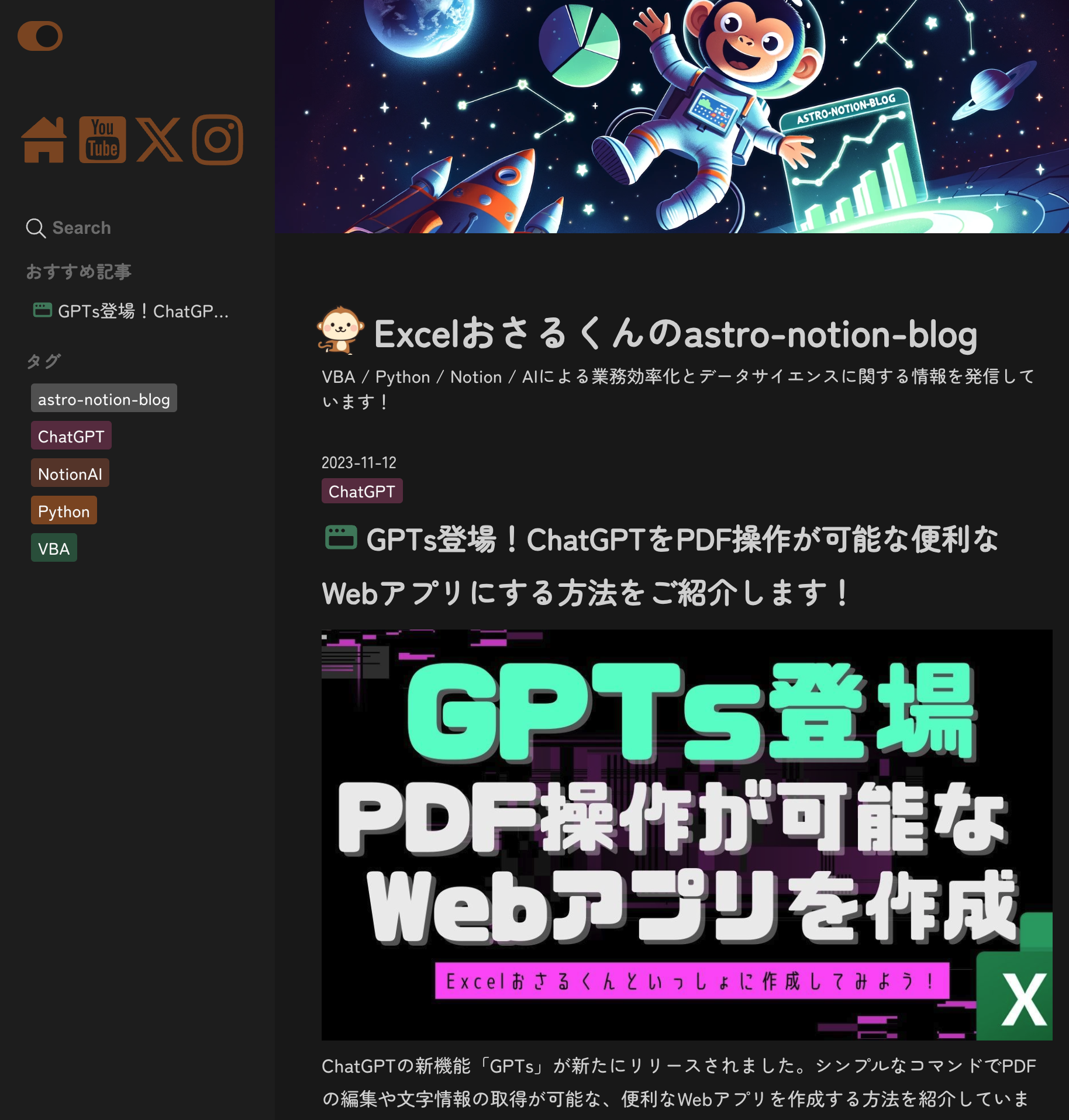
- アイキャッチ画像の追加: 記事の見出し部分にアイキャッチ画像を追加することで、インパクトを高め、読者に興味をもってもらえるようにしました。

- SVGボタンの設置: 記事内にSVGで作成したボタンを設置し、ホーム画面や各種SNSへのアクセスの際のユーザーのナビゲーションを容易にしました。

- コメント機能の導入: 読者からのフィードバックを直接受け取ることができるように、コメント機能を導入しました。

- 更新日の追加: 投稿日の隣に更新日の表示を追加し、記事が更新されたことがわかるようにしました。

- トップに戻るボタンの追加: 記事ページの右下にトップに戻るボタンを配置し、ユーザーのブラウジング体験を向上させました。

- imageにリンクを追加: image画像のアスペクト比を統一、記事へのリンクを追加、マウスホバー時にズームさせるようにして、インタラクティブなデザインとしました。
参考にさせていただいたサイト
カスタマイズの際に参考にさせていただいたサイトをご紹介します。
ぜひご覧になってみてください!
- おとよさん
astro-notion-blogの開発者さんのサイトです。
更新情報なども掲載していただいていますので、Xとあわせてフォロー必須です!
- らくらくエンジニアさん
初心者の方に寄り添った説明で、大変可愛らしく見栄えの良いサイトです!
- Suzu Mono-gramさん
多数のカスタマイズ例を共有いただいており、非常に参考にさせていただいております!
5️⃣ 他のプラットフォームとの違い
ブログを書くためのプラットフォームは数多くありますが、astro-notion-blogは複数の点で他と一線を画しています。特にWordPress、note、Qiita、Zennなどの既存プラットフォームと比較すると、その違いは顕著です。
ユーザーフレンドリーな設計
WordPressなど他のプラットフォームもカスタマイズ可能ですが、astro-notion-blogはastroというフロントエンドのみで実装可能な比較的容易で高速なウェブフレームワークとNotionの直感的なインターフェースを組み合わせることで、より柔軟でユーザーフレンドリーなカスタマイズが可能です。
技術的な知識が限られているユーザーでも、自分だけのブログを作り上げることができます。
シームレスな統合
Notionで作成されたコンテンツを、簡単にブログ形式で公開できる点は、astro-notion-blogの大きな利点です。他のプラットフォームでは、別のツールで作成したコンテンツをブログに取り込むためには、複雑な手順を要することがあります。
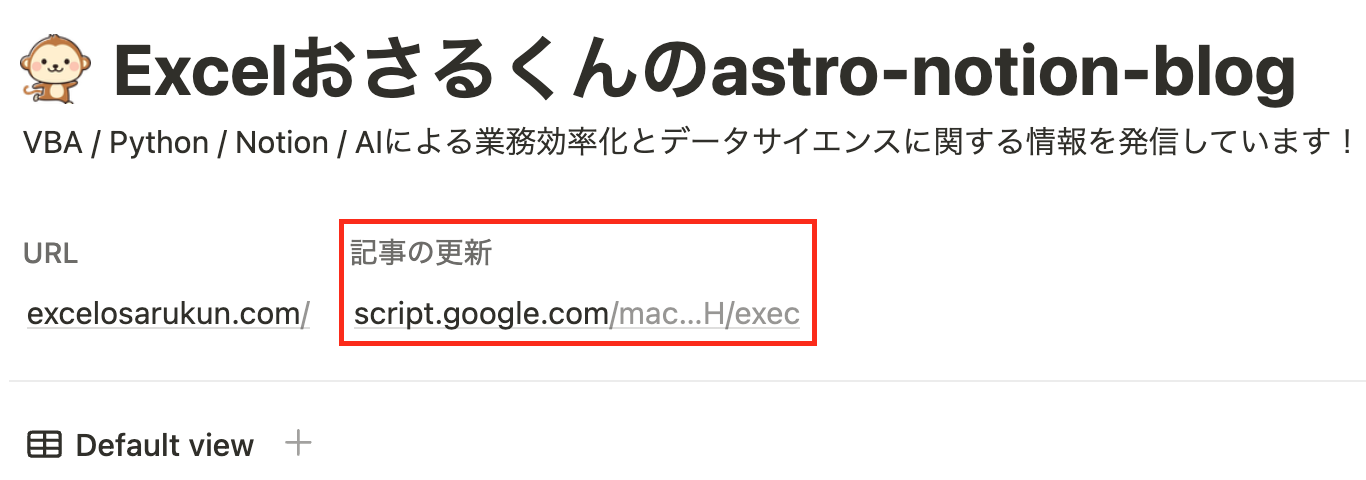
Notion記事内に「記事の更新ボタン」を設置しているため、CloudflareへのデプロイはURLをクリックするのみです。(GASを使った定期実行の機能も追加しています。)


学習と実践の融合
astro-notion-blogは、HTMLやCSS、JavaScriptなどのフロントエンド技術を学びながら、それを実際にブログのカスタマイズに応用できる環境を提供します。これにより、学び(インプット)と実践(アウトプット)を同時に体験することができます。

このように、astro-notion-blogは他のプラットフォームと比較して、独自の強みと柔軟性を持っています。

6️⃣ おわりに
この記事を通じて、astro-notion-blogの魅力の一端を伝えられていたなら、嬉しく思います。
astro-notion-blogは単なるブログプラットフォームではなく、クリエイティビティと技術的な学びの場を提供するツールです。その柔軟性とカスタマイズ性は、ブログ初心者から経験豊富なユーザーまで幅広く対応しています。
ブログを始めたいと考えている方、あるいは既存のプラットフォームに満足していない方には、astro-notion-blogを試してみることを強くお勧めします。
自分だけのオリジナルなブログを作成していく、そのプロセスをぜひ一緒に楽しみましょう!